CSS FlexBox란?
FlextBox 개념
FlexBox(Flexible Box Layout)는 CSS 레이아웃 모듈로, 컨테이너 안의 아이템들을 효율적으로 배치하고 정렬하기 위해 사용됩니다. FlexBox를 사용하면 레이아웃을 더 쉽게 구성하고, 다양한 화면 크기나 장치에 맞게 반응형 디자인을 구현할 수 있습니다.
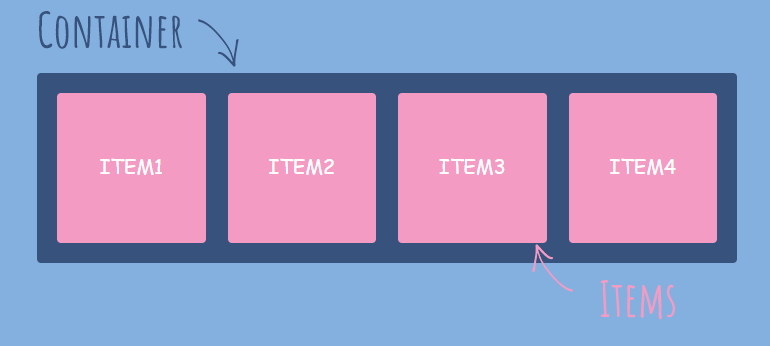
Container, Item
FlexBox 는 컨테이너, 아이템에 각각 부여할수 있는 속성들이 있습니다.

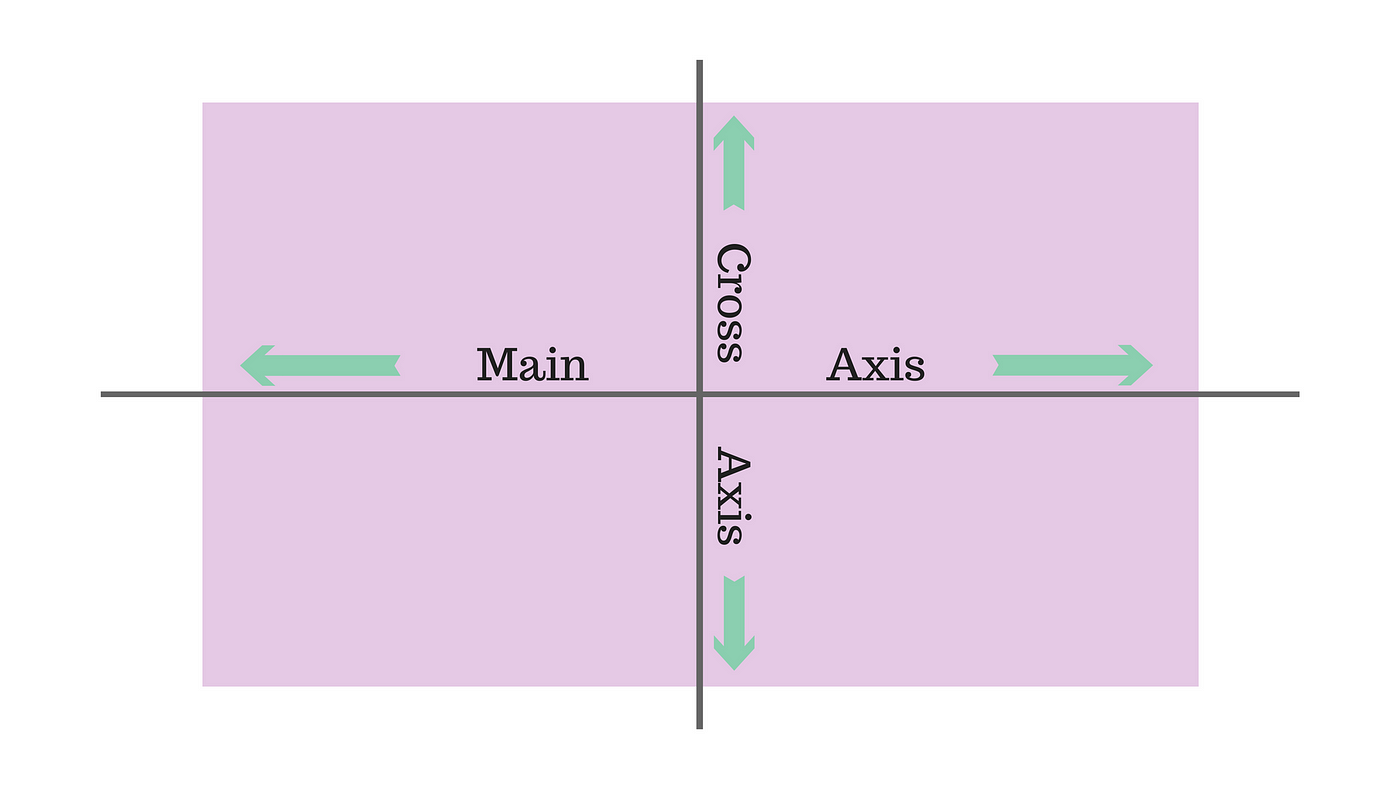
main axis, cross axis (중심축, 반대축)
FlexBox 는 중심축(main axis)과 반대축(cross axis) 개념이 있습니다. 상황에 따라 중심축이 수평선이면 반대축은 수직선이 되고 수직선이 중심축일때는 수평선이 반대축이 됩니다.

FlexBox Container 속성
Flex 컨테이너를 만들기 위해서는 display: flex; 속성을 부여해야 합니다.
flexbox, 방향과 줄바꿈
flex-direction
Flex 컨테이너 내부 아이템들이 배치되는 방향을 결정합니다. Flex 컨테이너의 기본값은 row로 수평 방향에 순서대로 정렬되지만 설정에 따라 row-reverse, column, column-reverse 등의 옵션도 가능합니다.
- row: 수평방향, 왼쪽에서 오른쪽
See the Pen FlexBox-2 by 김성리 (@mkinljed-the-typescripter) on CodePen.
- row-reverse: 수평방향, 오른쪽에서 왼쪽
See the Pen FlexBox-rowreverse by 김성리 (@mkinljed-the-typescripter) on CodePen.
- column: 수직방향, 위에서 아래
- column-reverse: 수직방향, 아래에서 위
flex-wrap
컨테이너의 아이템들이 화면이 커지거나 작아질때 줄바꿈에 대한 여부를 나타내는 옵션입니다. 기본값은 no-wrap입니다.
- wrap: 아이템의 지정된 크기에 따라 화면이 줄어들면 자동으로 줄바꿈을함
See the Pen FlexBox-wrap by 김성리 (@mkinljed-the-typescripter) on CodePen.
- nowrap: 화면 크기에 상관없이 줄바꿈을 하지 않음
See the Pen FlexBox-nowrap by 김성리 (@mkinljed-the-typescripter) on CodePen.
- wrap-reverse: wrap이면서 역방향
flex-flow, 하나로 작성하기
border 속성과 비슷하게 flex-direction, flex-wrap 두가지 속성을 flex-flow 속성 하나로 지정할수 있습니다.
.container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
위의 코드를 flex-flow 하나로 만들어보겠습니다.
.container {
display: flex;
flex-flow: row nowrap;
}
justify-content, 아이템 배치방법
justify-content 는 Flexbox 레이아웃에서 주 축(main axis)을 따라 플렉스 아이템을 정렬하는데 사용됩니다. 이 속성은 플렉스 컨테이너 내에서 아이템 간의 공간 분배를 조정하여 다양한 배치 옵션을 제공합니다.
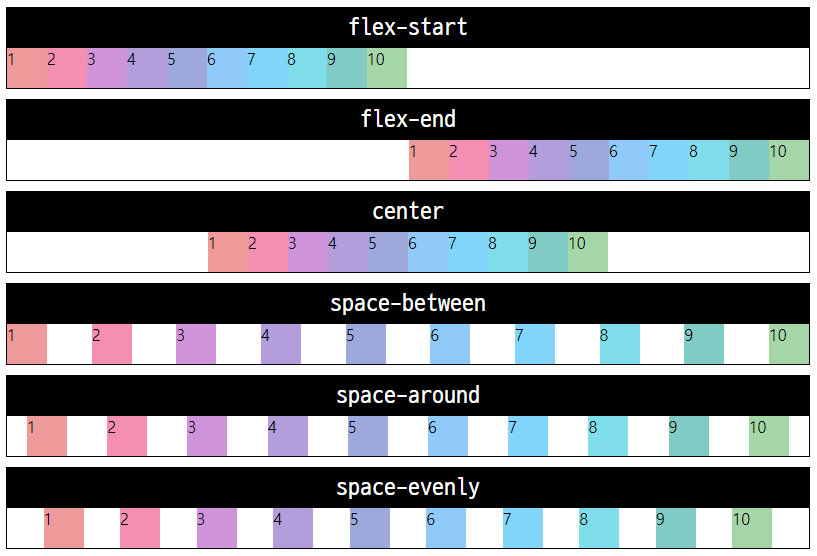
- flex-start: 아이템들을 주축의 시작부분에 정렬합니다. (기본값)
- flex-end: 아이템들을 주축의 끝 부분에 정렬합니다.
- center: 아이템들을 주축의 중앙에 정렬합니다.
- space-between: 처음, 끝 아이템은 양끝에 배치하고 그 사이에 있는 아이템들은 모두 동일한 공백을 가집니다.
- space-around: 모든 아이템들은 양방향에 동일한 공백을 가집니다.
- space-evenly: 모든 아이템들의 사이와 화면의 시작과 끝을 포함하여 동일한 공백을 가집니다.
flex-start, flex-end, center 는 이해가 바로 되지만 space-between, space-around, space-evenly 는 직접 표현되는것을 보는게 이해하기가 쉬울것 같습니다.

위의 예제를 만드는 HTML, CSS 소스는 아래를 참고하시면 됩니다.
See the Pen FlexBox-justify-content by 김성리 (@mkinljed-the-typescripter) on CodePen.
align-items, align-content
justify-content 가 중심축(main axis)에 대한 정렬을 설정하였다면 align-items, align-content 는 교차축(cross axis)을 정렬하는데 사용되는 속성입니다.
align-items
Flex 컨테이너 내부의 아이템들을 교차 축을 따라 정렬합니다.
- strech: 아이템들이 컨테이너의 높이(또는 너비)에 맞추어 늘어납니다.
- flex-start: 아이템들이 교차 축의 시작 부분에 정렬됩니다.
- flex-end: 아이템들이 교차 축의 끝 부분에 정렬됩니다.
- center: 아이템들이 교차 축의 중앙에 정렬됩니다.
- baseline: 아이템들의 텍스트 베이스라인이 동일한 선에 맞추어 정렬됩니다.
아래 CodePen 편집기로 속성을 바꿔가면서 어떻게 변하는지 확인해볼수 있습니다.
See the Pen FlexBox-align-item by 김성리 (@mkinljed-the-typescripter) on CodePen.
align-content
Flex 컨테이너가 여러 줄을 가질 때, 그 줄들 간의 간격을 교차 축을 따라 정렬하는 데 사용됩니다. 플렉스 아이템들이 여러 줄로 나뉘어 있을때 효과가 있습니다.
- strech: 아이템들이 컨테이너의 높이(또는 너비)에 맞추어 늘어납니다.
- flex-start: 아이템들이 교차 축의 시작 부분에 정렬됩니다.
- flex-end: 아이템들이 교차 축의 끝 부분에 정렬됩니다.
- center: 아이템들이 교차 축의 중앙에 정렬됩니다.
- space-between: 첫 번째 Flex 라인은 교차 축의 시작 부분에, 마지막 Flex 라인은 끝 부분에 정렬되고, 나머지 라인들은 사이의 공간을 균등하게 분배합니다.
- space-around: Flex 라인들 사이에 균등한 간격을 두고, 첫 번째 라인과 마지막 라인의 앞뒤에도 동일한 간격을 둡니다.
- space-evenly: Flex 라인들 사이와 교차 축의 시작 부분과 끝 부분 사이의 간격을 모두 균등하게 분배합니다.
여기도 마찬가지로 아래 CodePen 편집기로 속성을 바꿔가면서 어떻게 변하는지 확인해볼수 있습니다.
See the Pen FlexBox-align-content by 김성리 (@mkinljed-the-typescripter) on CodePen.
FlexBox Item 속성
FlexBox Item에 적용하는 속성들은 아이템의 크기, 순서, 정렬 등을 조정하여 레이아웃을 구성하는 데 사용됩니다.
order
아이템의 순서를 정의합니다. 기본값은 0이며, 숫자가 낮을수록 먼저 배치됩니다.
See the Pen FlexBox-Item-order by 김성리 (@mkinljed-the-typescripter) on CodePen.
flex-grow
남은 공간을 아이템이 얼마나 차지할지 결정합니다. 기본값은 0이며, 값이 클수록 더 많은 공간을 차지합니다.
See the Pen FlexBox-Item-flexgrow by 김성리 (@mkinljed-the-typescripter) on CodePen.
flex-shrink
공간이 부족할 때 플렉스 아이템이 얼마나 줄어들지를 결정합니다. 기본값은 1이며, 값이 클수록 더 많이 줄어듭니다.
See the Pen FlexBox-Item-flexshrink by 김성리 (@mkinljed-the-typescripter) on CodePen.
flex-basis
아이템의 기본 크기를 설정합니다. auto가 기본값이며, 특정 값(px, % 등)을 지정할 수 있습니다.
See the Pen FlexBox-Item-flexbasis by 김성리 (@mkinljed-the-typescripter) on CodePen.
flex
flex-grow, flex-shrink, flex-basis를 한 번에 설정하는 단축 속성입니다.
.item {
flex: 1 1 100px; /* flex-grow: 1, flex-shrink: 1, flex-basis: 100px */
}
align-self
개별 아이템의 정렬을 설정합니다. 이 속성은 align-items 속성을 덮어씁니다.
.item {
align-self: flex-start; /* flex-start, flex-end, center, baseline, stretch */
}
'WEB > HTML' 카테고리의 다른 글
| HTML 하이퍼링크 속성과 예제, 문서 내부 링크 걸기 (0) | 2024.06.29 |
|---|---|
| HTML 구조, 시멘틱(Simentic) 요소 알아보기 (header nav section...) (0) | 2024.06.28 |
| HTML 문서의 구조, 요소(Element) 개념과 CSS/JS 스크립트 적용 방법 (0) | 2024.06.28 |



댓글