HTML 구조, 시멘틱(Simentic)
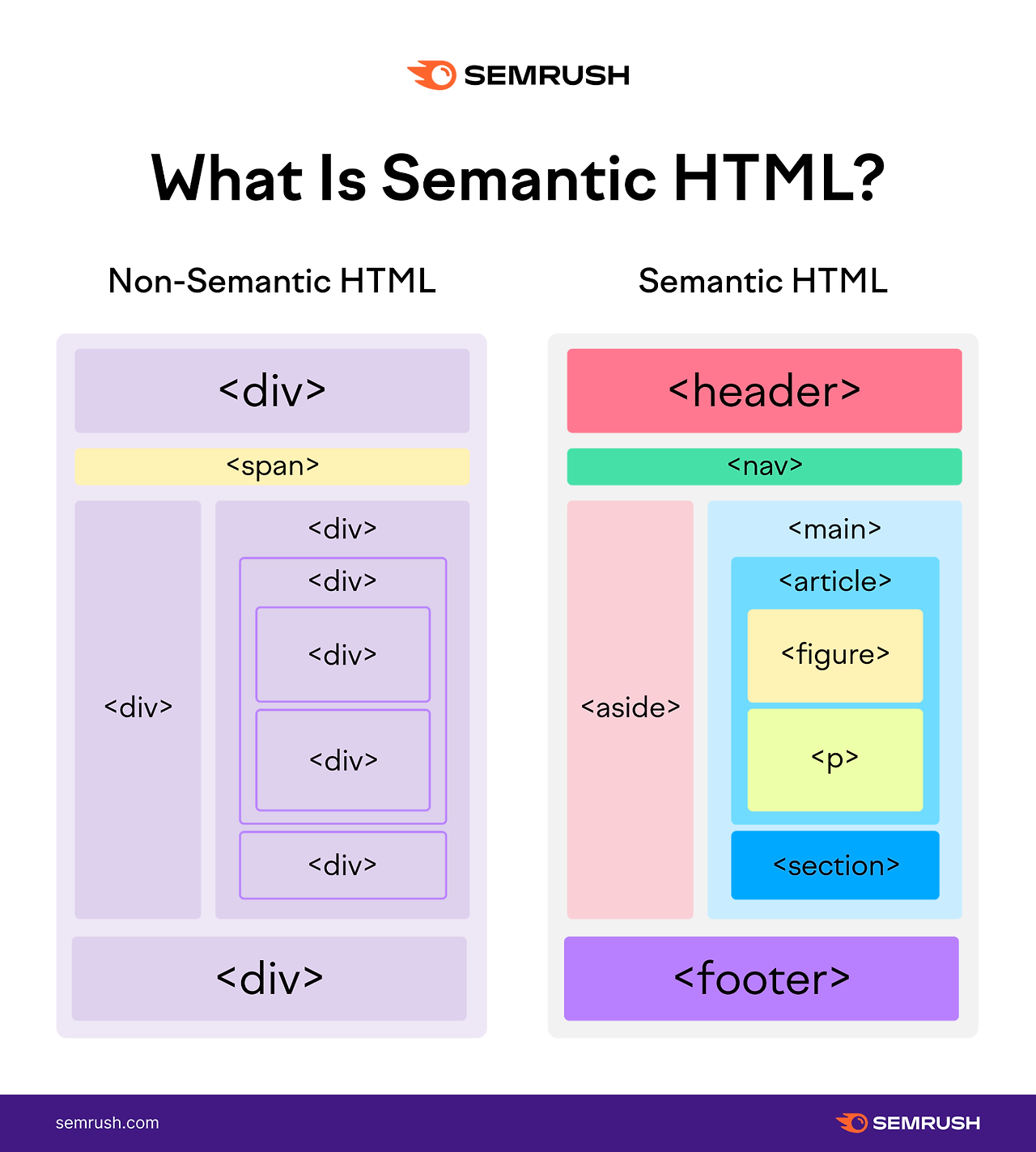
HTML의 시맨틱(Semantic) 요소는 문서의 구조와 의미를 명확히 표현하기 위해 사용되는 태그들을 의미합니다. 시맨틱 태그를 사용하면 웹 페이지의 콘텐츠를 더 잘 설명할 수 있으며, 이는 검색 엔진 최적화(SEO), 접근성, 그리고 코드의 가독성을 향상시키는 데 도움이 됩니다.
Simentic 중요성
- 가독성: 시맨틱 태그를 사용하면 HTML 코드를 읽고 이해하기가 더 쉬워집니다. 예를 들어,
<header>,<article>,<section>등을 사용하면 각 부분의 목적과 역할이 명확해집니다. - 검색 엔진 최적화(SEO): 검색 엔진은 시맨틱 태그를 사용하여 페이지의 구조와 내용을 더 잘 이해하고, 이를 기반으로 검색 결과를 개선할 수 있습니다.
- 접근성: 시맨틱 태그를 사용하면 스크린 리더와 같은 접근성 도구가 콘텐츠의 구조를 더 잘 파악하여 사용자에게 더 나은 경험을 제공할 수 있습니다.
- 유지보수: 시맨틱 태그를 사용하면 코드의 유지보수가 쉬워집니다. 팀원이 코드를 읽고 이해하는 데 도움이 되며, 코드의 목적과 역할을 쉽게 파악할 수 있습니다.
레이아웃 관련 시멘틱 요소

<header>
문서나 섹션의 머리말을 정의합니다. 로고, 네비게이션 바, 검색창 등이 포함될 수 있습니다.
<header>
<h1>Website Title</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<nav>
내비게이션 링크를 포함하는 섹션을 정의합니다.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section>
문서의 일반적인 구획을 정의합니다. 주제를 기준으로 관련 콘텐츠를 그룹화합니다.
<section>
<h2>About Us</h2>
<p>This section contains information about our company.</p>
</section>
<article>
독립적으로 구별되고, 자립 가능한 콘텐츠를 정의합니다. 블로그 글, 뉴스 기사 등이 이에 해당합니다.
<article>
<h2>Article Title</h2>
<p>This is an article about semantic HTML.</p>
</article>
<aside>
문서의 주요 콘텐츠와 간접적으로 관련된 콘텐츠를 정의합니다. 사이드바, 광고, 링크 리스트 등이 이에 해당합니다.
<aside>
<h2>Related Articles</h2>
<ul>
<li><a href="#">Article 1</a></li>
<li><a href="#">Article 2</a></li>
</ul>
</aside>
<footer>
문서나 섹션의 바닥글을 정의합니다. 저작권 정보, 연락처 정보 등이 포함될 수 있습니다.
<footer>
<p>© 2024 Your Company. All rights reserved.</p>
</footer>
텍스트 관련 시멘틱 요소
<h1> ~ <h6>
제목 요소로, <h1>이 가장 중요하고 <h6>이 가장 덜 중요한 제목을 나타냅니다.
<h1>Main Title</h1>
<h2>Sub Title</h2>
<p>
단락을 정의합니다.
<p>This is a paragraph.</p>
<blockquote>
인용된 블록을 정의합니다.
<blockquote cite="http://example.com">
<p>This is a quote.</p>
</blockquote>
<figure>, <figcaption>
이미지를 포함한 그림이나 다이어그램, 차트를 정의하고, 그에 대한 설명을 추가합니다.
<figure>: 독립적인 콘텐츠를 그룹화하는 데 사용됩니다. 이미지, 그래픽, 도표, 코드 블록, 오디오, 비디오 등을 포함할 수 있습니다.<figurecation>:<figure>요소 내의 콘텐츠에 대한 설명을 제공하는 태그입니다.<figure>요소의 첫 번째나 마지막에 위치하며 콘텐츠를 더 잘 이해할 수 있도록 도와줍니다.
<figure>
<img src="image.jpg" alt="Description">
<figcaption>This is a caption for the image.</figcaption>
</figure>
Lists, 목록 표현
HTML에서 목록을 표현할때 순서를 표현할것인지 순서가 없는것인지 구분할수 있습니다.
<ul>: 순서가 없는 리스트, 일반적으로 불릿 포인트로 표시되며, 항목 간에 순서가 중요하지 않을 때 사용됩니다.<ol>: 순서가 있는 리스트, 일반적으로 숫자나 문자로 항목이 표시되며, 항목 간에 순서가 중요할 때 사용됩니다.<li>: 리스트 항목을 나타냅니다. 이 요소는<ul>또는<ol>요소의 자식으로 사용되며, 각각의 리스트 항목을 정의합니다.
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>
<ol>
<li>Step 1</li>
<li>Step 2</li>
<li>Step 3</li>
</ol>

아래처럼 리스트는 리스트 내부에 중첩하여서도 사용할수 있습니다.
<ul>
<li>Fruits
<ul>
<li>Apple</li>
<li>Banana</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Carrot</li>
<li>Broccoli</li>
</ul>
</li>
</ul>

반응형
'WEB > HTML' 카테고리의 다른 글
| CSS FlexBox 사용법: 컨테이너와 아이템 속성 알아보기 (1) | 2024.07.07 |
|---|---|
| HTML 하이퍼링크 속성과 예제, 문서 내부 링크 걸기 (0) | 2024.06.29 |
| HTML 문서의 구조, 요소(Element) 개념과 CSS/JS 스크립트 적용 방법 (0) | 2024.06.28 |



댓글