CSS (Cascading Style Sheets) 알아보기
CSS 란?
CSS(Cascading Style Sheets)는 웹 페이지의 스타일을 정의하고 웹 문서의 외관을 제어하는 언어입니다. HTML이 웹 페이지의 구조와 콘텐츠를 정의한다면, CSS는 이 구조와 콘텐츠의 시각적 표현을 설정합니다. CSS를 사용하면 텍스트의 색상, 글꼴, 레이아웃, 배경 이미지 등 다양한 스타일 요소를 지정할 수 있습니다.
CSS 적용 우선순위
Cascading 이란 폭포같은, 계속되는 이라는 뜻의 단어인데 이는 CSS가 스타일을 적용하는 우선순위와 관련이 있습니다.
CSS가 적용되는 우선순위는 아래와 같습니다.
- Author Style: css파일에 작성한 스타일
- User Style: 사이트를 사용하는 유저가 임의로 지정하는 스타일
- Browser: 브라우저의 기본 스타일
CSS 는 !important 설정이 있는데 이 설정을 적용하게 되면 모든 우선순위를 무시하고 가장먼저 적용이 됩니다. !important는 가능하면 사용하지 않는것이 좋습니다.
- 유지보수의 어려움: 스타일 규칙의 우선순위가 복잡해지고, 코드의 가독성과 유지보수성이 떨어집니다. 다른 개발자가 코드를 수정하거나 스타일을 변경할 때,
!important가 어디에 적용되었는지 모두 확인해야 하므로 작업이 번거로워집니다. - 기본 우선순위에 위배: CSS는 기본적으로 스타일 규칙이 적용되는 순서를 중요하게 여기므로 이 원칙을 따르는것이 좋습니다.
- 디버깅의 어려움:
!important가 사용된 스타일 규칙을 찾고 수정하는 것은 상당히 번거롭습니다. 특히 대규모 프로젝트에서는!important가 여러 곳에 분산되어 있을 수 있어, 스타일 문제를 디버깅하는 데 어려움을 겪을 수 있습니다. - 우선순위 관리의 어려움:
!important를 사용하면 스타일 충돌을 해결하기 위해 더 많은!important를 사용하게 되는 악순환에 빠질 수 있습니다. 이는 코드가 복잡해지고, 예상치 못한 동작을 초래할 수 있습니다.
CSS 주요기능
- 스타일 지정: 텍스트 색상, 배경 색상, 글꼴 크기 및 유형, 테두리 스타일 등을 지정할 수 있습니다.
- 레이아웃 제어: 요소의 배치, 정렬, 플렉스박스(Flexbox), 그리드 레이아웃(Grid layout) 등을 사용하여 페이지 레이아웃을 디자인할 수 있습니다.
- 반응형 디자인: 미디어 쿼리(Media queries)를 사용하여 다양한 장치나 화면 크기에 따라 스타일을 조정할 수 있습니다.
- 애니메이션 및 전환: CSS 애니메이션 및 트랜지션을 사용하여 요소에 애니메이션 효과를 추가할 수 있습니다.
CSS 작성 방법
CSS는 세 가지 방법으로 HTML에 적용할 수 있습니다: 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트. 그중 외부스타일 시트 방식이 여러문서에서 재사용 할수 있기 때문에 가장 효율적입니다.
인라인 스타일
HTML 요소에 직접 스타일을 지정하는 방법입니다. 각 요소에 개별적으로 스타일을 지정할 때 사용됩니다.
<p style="color: blue; font-size: 14px;">This is a blue text.</p>
내부 스타일 시트
HTML 문서의 <head> 섹션에 스타일 규칙을 포함하는 방법입니다. 한 문서 내에서 여러 요소에 스타일을 적용할 때 유용합니다.
<head>
<style>
p {
color: blue;
font-size: 14px;
}
</style>
</head>
외부 스타일 시트
별도의 CSS 파일에 스타일 규칙을 작성하고 HTML 문서에서 이를 링크하는 방법입니다. 여러 문서에서 스타일을 재사용할 수 있어 가장 효율적입니다.
<head>
<link rel="stylesheet" href="styles.css">
</head>
CSS 선택자
CSS 규칙은 선택자(selector)와 선언 블록(declaration block)으로 구성됩니다. 선택자는 스타일을 적용할 HTML 요소를 지정하고, 선언 블록은 중괄호 {}로 감싸져 있으며, 스타일 속성(property)과 값(value)을 포함합니다.
아래 예시에서 p는 선택자이며, color: blue;와 font-size: 14px;는 선언입니다. 이 규칙은 모든 <p> 요소에 대해 텍스트 색상을 파란색으로, 글꼴 크기를 14px로 설정합니다.
p {
color: blue;
font-size: 14px;
}
선택자의 종류
Universal
모든 태그에 적용되는 선택자입니다.
* {
margin: 0;
padding: 0;
}
Tag
지정한 태그에 적용되는 선택자 입니다.
p {
color: blue;
font-size: 14px;
}
ID
지정한 ID에 적용되는 선택자 입니다.
#header {
background-color: gray;
}
Class
지정한 Class에 적용되는 선택자 입니다.
.intro {
font-size: 20px;
}
State
태그의 상태에 따라 적용되는 선택자 입니다.
/* 버튼위에 마우스 커서가 있을때 */
button:hover {
background-color: orange;
}
Attribute
태그의 속성값에 따라 적용되는 선택자 입니다.
/* a 태그중 href 속성이 있는 태그 */
a[href] {
text-decoration: none;
}
/* a 태그중 href 값이 "https://www.naver.com"인 태그 */
a[href="https://www.naver.com"] {
text-decoration: none;
}
선택자 조합
선택자들은 서로 조합하여 사용하는것이 가능합니다. 예를들어 어떤 태그에서 id나 class가 특정값인 태그에만 스타일을 적용하거나 ul, ol두 태그에 같은 스타일을 적용하는것도 가능합니다.
또한 선택자 사이에 공백 유무에 따라 적용되는 요소가 다릅니다. 공백이 없다면 모든 조건에 맞는 요소에 적용되는것이고 공백이 있다면 선행 선택자의 자식 요소들에게 후행 선택자 조건에 맞는 요소들이 적용됩니다.
예제를 보면 이해가 더 쉬울것입니다.
li 태그이면서 id가 product인 태그
li#product {
color: yellow;
font-size: 1.2em;
}
li 태그하위에서 id가 product인 태그
li #product {
color: yellow;
font-size: 1.2em;
}
ol, ul 태그에 같이 적용
ol,ul {
font-size: 1.1em;
color: green;
}
ol 하위에 있는 ul 태그에만 적용
ol ul {
font-size: 1.1em;
color: green;
}
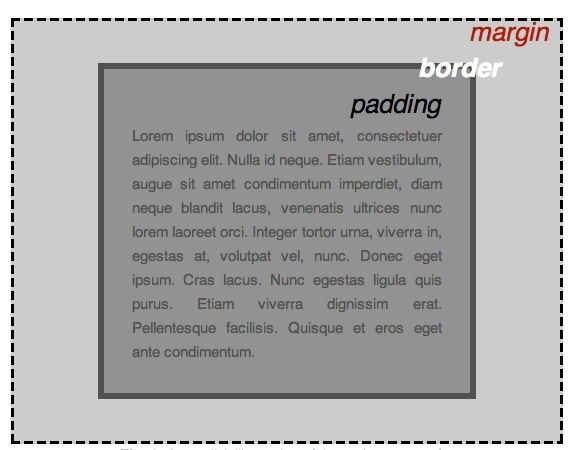
margin, padding 공백 속성
margin은 요소의 바깥부분의 공백을 지정하는 속성이고 padding은 요소의 안쪽부분의 공백을 지정하는 속성입니다.

공백 적용 순서
지정하는 순서에 따라 위, 오른쪽, 아래, 왼쪽 순서로 적용이 됩니다(시계 방향).
모든 방향에 동일하게 지정
/* 1개만 지정하면 모든 방향에 적용한다는 의미 */
body {
margin: 20px;
padding: 20px 20px 20px 20px;
}
특정 방향마다 지정
위, 오른쪽, 아래, 왼쪽 순서로 적용이 됩니다.
body {
margin: 20px 0 30px 0;
padding: 0 20px 0 5px;
}
위아래 / 왼쪽,오른쪽 동일하게 지정
두개만 지정해서 첫번째는 위,아래에 적용되고 두번째 값은 왼쪽, 오른쪽에 적용됩니다.
body {
margin: 20px auto;
padding: 10px 50px;
}
'WEB' 카테고리의 다른 글
| CSS 속성 선택자 종류 및 사용법 (Attribute Selectors) (0) | 2024.07.02 |
|---|---|
| CSS 결합자 종류와 사용법 (Descendant, Child, Sibling Combinators) (0) | 2024.07.02 |


댓글