HTML 시작하기
HTML 이란?
HTML(Hypertext Markup Language)는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. HTML은 elements 로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업 합니다.
HTML 문서의 구조
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
<script src="scripts.js"></script>
</body>
</html>
<!DOCTYPE html>: 해당 문서가 HTML5 표준을 따르는 문서임을 명시합니다. 웹 브라우저에게 문서의 타입과 버전을 알려주는 역할을 합니다. 이를 통해 브라우저는 문서를 올바르게 렌더링할 수 있게 됩니다.<head>: HTML 문서의 머리 부분을 정의합니다. 문서의 메타데이터, 제목, 스타일시트 등 브라우저가 문서를 해석하고 표시하는 데 필요한 정보가 포함됩니다.head태그는body태그 이전에 위치합니다.<meta>: HTML 문서의 메타데이터를 정의합니다.meta태그는head태그 내에 위치하며, 이름-값 쌍으로 다양한 메타 정보를 포함할 수 있습니다. 주로charset, name-content, viewport등을 지정합니다.<body>: HTML 문서의 본문을 정의하며, 실제 웹 페이지에 표시되는 모든 콘텐츠(텍스트, 이미지, 비디오, 링크 등)와 스크립트를 포함합니다. 모든 시각적이고 상호작용 가능한 요소는body태그 안에 위치합니다.<script>: JavaScript 코드를 포함하거나 외부 JavaScript 파일을 로드하는 데 사용됩니다. JavaScript는 웹 페이지에 동적 기능을 추가하고, 사용자 인터랙션을 처리하며, 데이터 검증, 애니메이션 등을 가능하게 합니다.
HTML Element
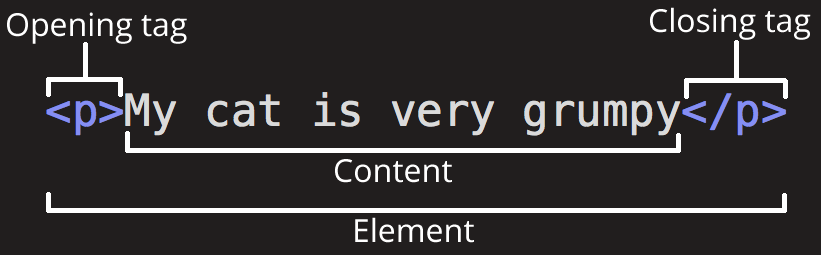
요소(Element)는 HTML 문서의 기본 구성 단위입니다. 각 요소는 시작 태그, 콘텐츠, 종료 태그로 구성됩니다. 요소는 웹 페이지의 구조와 콘텐츠를 정의하며, 텍스트, 이미지, 링크, 리스트, 폼 요소 등 다양한 형태를 가질 수 있습니다.

- 여는 태그(Opening tag): 요소의 이름과 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작 부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 요소의 끝에 위치합니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트 입니다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element) 라고 합니다.
블럭 레벨 요소와 인라인 레벨 요소 (Block, Inline)
HTML에는 두가지 종류의 요소(Element) 가 있습니다. 블록 레벨 요소와 인라인 요소 입니다.
- 블럭 레벨 요소: 웹페이지 상에 블록(Block)을 만드는 요소입니다. 블록 레벨 요소는 앞뒤 요소 사이에 새로운 줄(Line)을 만들고 나타납니다. 즉 블록 레벨 요소 이전과 이후 요소사이의 줄을 바꿉니다. 단락(Paragraphs), 목록(lists), 네비게이션 메뉴(Navigation Menus), 꼬리말(Footers) 등을 표현할 수 있습니다.
- 인라인 요소: 블록 레벨 요소내에 포함되어 있습니다. 인라인 요소는 문서의 한 단락같은 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있습니다. 인라인 요소에는
<a>, <em>, <strong>등이 있습니다.
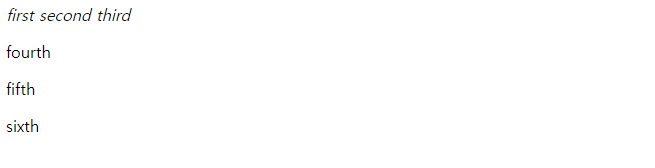
아래의 HTML 코드를 웹에서 실행시키면 블럭 레벨과 인라인의 차이점을 이해할수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<em>first</em>
<em>second</em>
<em>third</em>
<p>fourth</p>
<p>fifth</p>
<p>sixth</p>
</body>
</html>

속성 (Attribute)
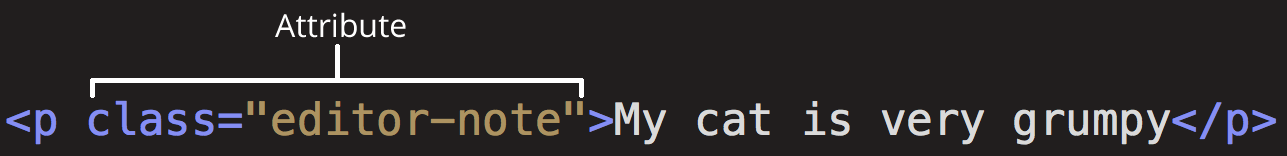
속성은 태그에 추가 정보를 제공하여 태그의 동작이나 외형을 제어하는 데 사용됩니다. 각 HTML 태그는 다양한 속성을 가질 수 있으며, 속성은 태그의 시작 태그 안에 포함됩니다.

HTML의 주요 속성들은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| id | 요소의 고유 식별자를 지정합니다. |
| class | 요소에 대한 클래스를 지정합니다. |
| src | 이미지의 경로를 지정합니다. |
| href | 하이퍼링크의 목적지를 지정합니다. |
| title | 요소의 제목을 지정합니다. |
| style | 요소에 대한 CSS 스타일을 지정합니다. |
| alt | 이미지에 대한 대체 텍스트를 지정합니다. |
비활성화 속성, disabled
disabled 속성은 폼 요소(form elements)에서 해당 요소를 비활성화(disable)시키는 데 사용됩니다. 이 속성이 적용된 요소는 사용자가 클릭하거나 입력할 수 없으며, 폼이 제출될 때 해당 요소의 값은 전송되지 않습니다.
일반적인 속성들과는 다르게 Boolean 속성이므로 disabled 자체만으로 요소를 비활성화 시킬수 있습니다.
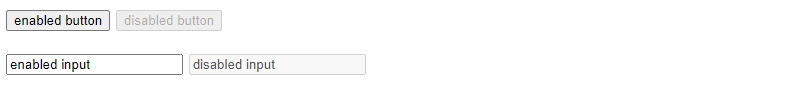
아래의 HTML을 실행하면 비활성화 기능을 확인할수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<button>enabled button</button>
<button disabled>disabled button</button>
</div>
<br>
<div>
<input type="text" value="enabled input">
<input type="text" value="disabled input" disabled>
</div>
</body>
</html>

CSS, Javascript 적용
HTML에 CSS와 JavaScript를 적용하는 이유는 웹 페이지의 스타일과 동작을 제어하여 더 나은 사용자 경험을 제공하기 위해서입니다. HTML은 웹 페이지의 구조와 콘텐츠를 정의하지만, CSS와 JavaScript를 사용하면 페이지를 더욱 매력적이고 상호작용적으로 만들 수 있습니다.
- CSS: HTML 문서의 스타일을 정의하는 데 사용됩니다. HTML이 웹 페이지의 구조와 콘텐츠를 담당한다면, CSS는 그 콘텐츠가 어떻게 보일지를 담당합니다.
- JavaScript: HTML 문서에 동적인 기능을 추가하는 프로그래밍 언어입니다. JavaScript를 사용하면 웹 페이지가 사용자와 상호작용할 수 있게 됩니다.
CSS 적용 방법
CSS를 HTML에 적용 하는 방법은 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트 세가지 방법이 있는데 외부 스타일 시트 방법을 사용하는것이 일반적입니다. HTML 문서와 스타일을 분리하여 유지보수를 쉽게 하고, 스타일의 재사용성을 높이며, 브라우저의 캐싱을 통해 성능을 향상시킬 수 있기 때문입니다.
1. 인라인 스타일
HTML 태그에 직접 스타일을 적용합니다.
<h1 style="color: blue; text-align: center;">Hello, World!</h1>
2. 내부 스타일 시츠
HTML 문서의
<head>태그 안에 스타일을 정의합니다.<head> <style> body { background-color: #f0f0f0; } </style> </head>
3. 외부 스타일 시트
별도의 CSS 파일을 만들어 링크합니다.
<head> <link rel="stylesheet" href="styles.css"> </head>
JavaScript 적용 방법
CSS와 마찬가지로 JavaScript 역시 외부 스크립트를 사용하는것이 HTML 문서와 스크립트를 분리하여 유지보수를 쉽게 하고, 스크립트의 로딩과 실행을 최적화하여 성능을 향상시킬 수 있습니다.
1. 인라인 스크립트
HTML 태그에 직접 JavaScript 코드를 포함합니다.
<button onclick="alert('Hello, World!')">Click me</button>
2. 내부 스크립트
HTML 문서의
<script>태그 안에 JavaScript 코드를 작성합니다.<script> console.log('Hello, World!'); </script>
3. 외부 스크립트
별도의 JavaScript 파일을 만들어 링크합니다. 이때 스크립트 태그는
<body>태그 가장 마지막부분에 넣어야 하는데 스크립트에서 DOM 요소에 접근할시 모든 요소들이 로딩된 후에 스크립트를 실행해야 오류가 발생하지 않습니다.defer, async 옵션을 사용할수 있습니다.
- defer: HTML 문서 파싱이 끝난 후 스크립트를 실행하여 스크립트 로드 순서를 보장합니다.
- async: 스크립트를 비동기적으로 로드하고, 다운로드가 완료되면 바로 실행하여 로드 순서를 보장하지 않습니다.
<script src="script.js" defer></script> <script src="script.js" async></script>
HTML 팁
특수 문자 표현하기
HTML에서 태그를 이루는 꺽쇠 기호 <, > 속성값을 표현하는 쌍따옴표 " 등의 특수문자들을 HTML 코드로 인식되지 않게 텍스트로 표현하려면 다음과 같은 기호를 사용해야 합니다.
| 특수문자 | 텍스트 표현 |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
'WEB > HTML' 카테고리의 다른 글
| CSS FlexBox 사용법: 컨테이너와 아이템 속성 알아보기 (1) | 2024.07.07 |
|---|---|
| HTML 하이퍼링크 속성과 예제, 문서 내부 링크 걸기 (0) | 2024.06.29 |
| HTML 구조, 시멘틱(Simentic) 요소 알아보기 (header nav section...) (0) | 2024.06.28 |



댓글